Comment créer une extension Chrome simple
Créer une extension Chrome est un processus assez simple. Lorsque vous avez terminé, vous pourrez l’utiliser sur votre ordinateur pour améliorer le fonctionnement du navigateur.
Le navigateur a besoin de certains composants de base pour que l’extension puisse être pleinement opérationnelle. Nous examinerons tout cela ci-dessous, y compris comment faire fonctionner votre extension personnalisée dans Chrome sans avoir besoin de la télécharger ou de la partager avec quelqu’un d’autre.

La création d’une extension Chrome complexe est un processus beaucoup plus détaillé que ce que vous verrez ci-dessous, mais le processus général est le même. Continuez à lire pour savoir comment créer une extension Chrome que vous pouvez commencer à utiliser dès aujourd’hui.
Pointe: Pour voir à quel point votre propre extension pourrait être géniale, consultez ces incroyables extensions Chrome.
Comment créer une extension Chrome
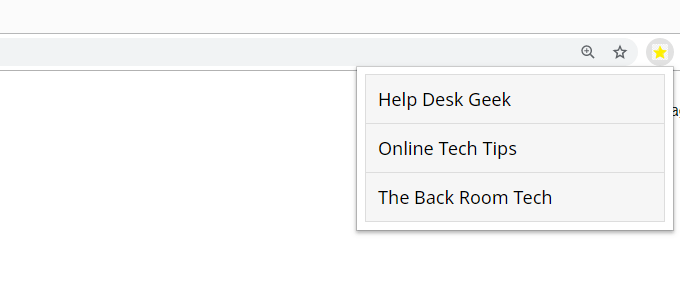
En utilisant ce guide, vous allez créer une simple extension Chrome qui répertorie certains de vos sites Web préférés. Il est entièrement personnalisable et très facile à mettre à jour.

Voici ce qu’il faut faire:
- Créez un dossier qui contiendra tous les fichiers qui composent l’extension.
- Créez les fichiers de base requis par cette extension: manifest.json, popup.html, background.html, styles.css.
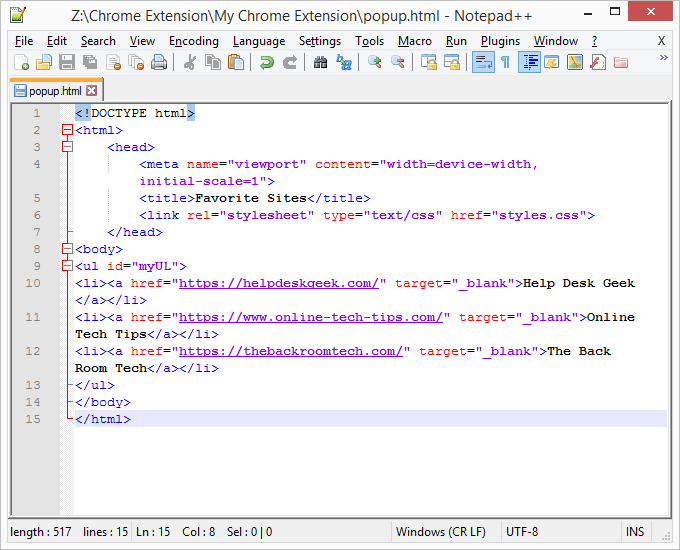
- Ouvert popup.html dans un éditeur de texte, puis collez-y tous les éléments suivants, en veillant à les enregistrer lorsque vous avez terminé.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Favorite Sites</title>
<link rel="stylesheet" type="text/css" href="https://helpdeskgeek.com/how-to/how-to-make-a-simple-chrome-extension/styles.css">
</head>
<body>
<ul id="myUL">
<li><a href="https://helpdeskgeek.com/" target="_blank">Help Desk Geek</a></li>
<li><a href="https://www.telephonetecno.com/" target="_blank">Online Tech Tips</a></li>
<li><a href="https://thebackroomtech.com/" target="_blank">The Back Room Tech</a></li>
</ul>
</body>
</html>
N’hésitez pas à modifier les liens et le texte du lien, ou si vous souhaitez créer l’extension Chrome exactement comme nous sommes, gardez tout de même.
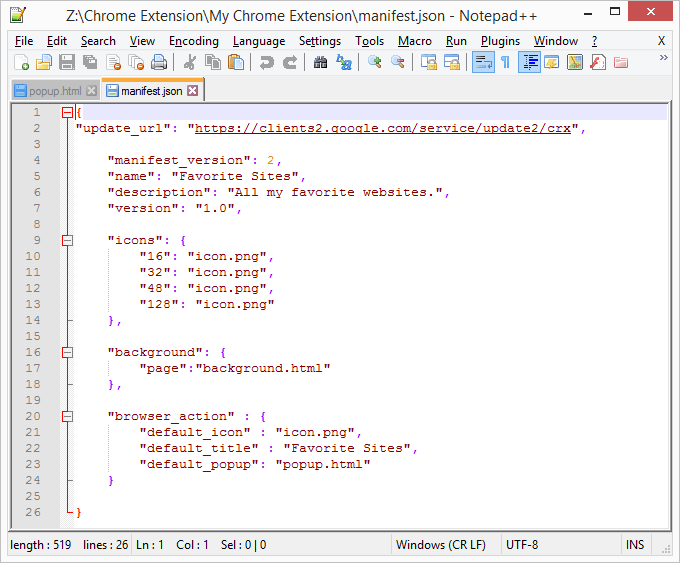
- Ouvert manifest.json dans l’éditeur de texte et copiez / collez ce qui suit:
{
“Update_url”: “https://clients2.google.com/service/update2/crx”,
“Manifest_version”: 2,
“Nom”: “Sites favoris”,
“Description”: “Tous mes sites Web préférés.”,
“Version”: “1.0”,
“Icônes”: {
“16”: “icon.png”,
“32”: “icon.png”,
“48”: “icon.png”,
“128”: “icon.png”
},
“Contexte”: {
“Page”: “background.html”
},
“Browser_action”: {
“Default_icon”: “icon.png”,
“Default_title”: “Sites favoris”,
“Default_popup”: “popup.html”
}
}

Les zones comestibles de ce code comprennent Nom, la description, et default_title.
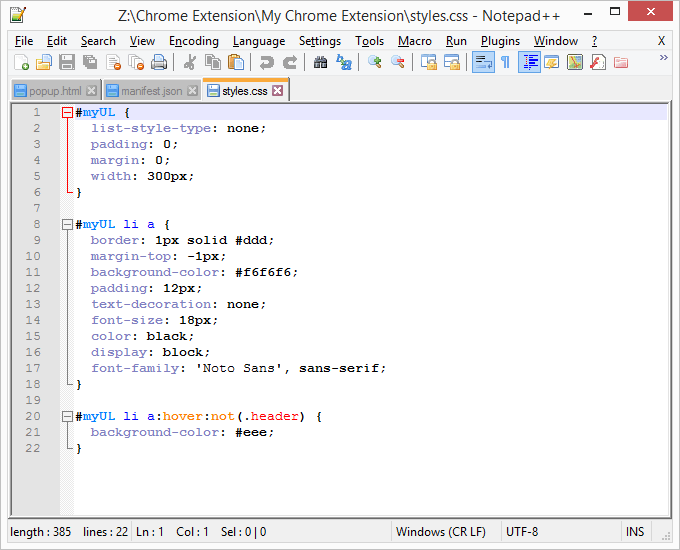
- Ouvert styles.css et collez le code suivant. C’est ce qui décore le menu contextuel pour le rendre beaucoup plus attrayant à regarder et encore plus facile à utiliser.
#myUL {
type de style de liste: aucun;
rembourrage: 0;
marge: 0;
largeur: 300px;
}
#myUL li a {
bordure: 1px solide #ddd;
margin-top: -1px;
couleur de fond: # f6f6f6;
rembourrage: 12px;
texte-décoration: aucun;
taille de la police: 18px;
la couleur noire;
bloc de visualisation;
famille de polices: ‘Noto Sans’, sans-serif;
}
#myUL li a: hover: not (.header) {
couleur de fond: #eee;
}

Il y a beaucoup de choses que vous pouvez changer dans le fichier CSS. Jouez avec ces options après avoir créé votre extension Chrome pour la personnaliser à votre guise.
- Créez une icône pour l’extension et nommez-la icon.png. Placez-le dans votre dossier d’extension Chrome. Comme vous pouvez le voir dans le code ci-dessus, vous pouvez créer une icône distincte pour ces tailles: 16 × 16 pixels, 32 × 32, etc.
Pointe: Google a plus d’informations sur la création d’extensions Chrome. Il existe d’autres exemples et options avancées qui vont au-delà des étapes simples que nous avons présentées ici.
Comment ajouter une extension personnalisée à Chrome
Maintenant que vous avez créé l’extension Chrome, il est temps de l’ajouter au navigateur afin que vous puissiez réellement utiliser tous les fichiers que vous venez de créer. L’installation d’une extension personnalisée implique une procédure différente de la façon dont vous installez une extension Chrome normale.
- Dans le menu Chrome, accédez à Plus d’outils > Extensions. Ou, tapez chrome: // extensions / dans la barre d’adresse.
- Sélectionnez le bouton à côté de mode développeur s’il n’est pas déjà sélectionné. Cela activera un mode spécial qui vous permettra d’importer vos propres extensions Chrome.

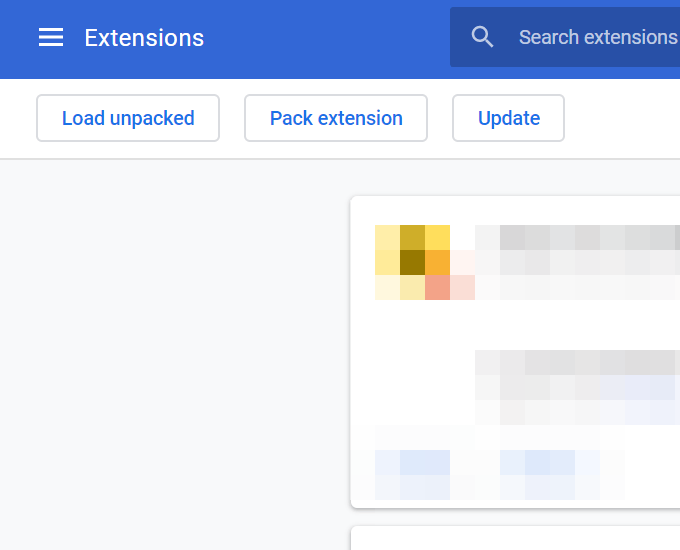
- Utilisez le Charger déballé en haut de cette page pour sélectionner le dossier que vous avez créé à l’étape 1 ci-dessus.

- Acceptez toutes les invites si vous les voyez. Sinon, votre extension Chrome personnalisée apparaîtra avec toutes les autres que vous avez dans le coin supérieur droit du navigateur.
Modifier votre extension Chrome
Maintenant que votre extension Chrome est utilisable, vous pouvez apporter des modifications pour la personnaliser.
Le fichier styles.css contrôle l’apparence de l’extension, vous pouvez donc ajuster le style général de la liste et modifier la couleur ou le type de police. W3Schools est l’une des meilleures ressources pour en savoir plus sur toutes les différentes choses que vous pouvez faire avec CSS.
Pour changer l’ordre dans lequel les sites Web sont répertoriés, ou pour ajouter ou plusieurs sites ou supprimer des sites existants, modifiez le fichier popup.html. Assurez-vous simplement de ne conserver vos modifications que sur l’URL et le nom. Tous les autres personnages, comme