Comment changer les polices dans WordPress
Un excellent moyen d’ajouter de la marque et de l’individualisme à votre site WordPress est de changer les polices de votre thème.
La typographie et d’autres éléments de banding créent une bonne première impression, créent une ambiance pour les visiteurs de votre site et établissent l’identité de votre marque. Études ont également constaté que les polices affectent la capacité des lecteurs à apprendre, à se souvenir des informations et à mémoriser des textes.

Si vous venez d’installer un thème WordPress ou avez une certaine expérience en CSS et en codage, nous vous montrerons plusieurs options que vous pouvez utiliser pour changer les polices dans WordPress.
Comment changer les polices dans WordPress
Il existe trois options principales disponibles pour changer les polices dans WordPress:
1. Comment changer les polices dans WordPress à l’aide de polices Web
L’utilisation de polices Web est un moyen plus simple et plus rapide de modifier les polices dans WordPress que de télécharger et de télécharger des fichiers de polices.
Avec cette option, vous pouvez accéder à une variété de polices sans les mettre à jour chaque fois qu’il y a un changement, et cela ne monopolise pas l’espace serveur sur votre hébergement. Les polices sont servies directement depuis les serveurs du fournisseur à l’aide d’un plugin ou en ajoutant du code à votre site.

Assurez-vous que les polices Web que vous choisissez pour votre site correspondent à l’identité de votre marque, sont faciles à lire pour le corps du texte, sont familières aux visiteurs du site Web et véhiculent le type d’humeur et d’image que vous souhaitez.
Vous pouvez ajouter des polices Web à l’aide d’un plugin WordPress ou manuellement en ajoutant quelques lignes de code à votre site. Explorons les deux options.
Comment ajouter des polices Web à l’aide d’un plugin WordPress
En fonction de la police Web que vous avez choisie, vous pouvez utiliser un plugin WordPress pour accéder à la bibliothèque de polices et choisir celle que vous souhaitez sur votre site. Pour ce guide, nous avons choisi Google Fonts et utilisé le Typographie Google Fonts brancher.
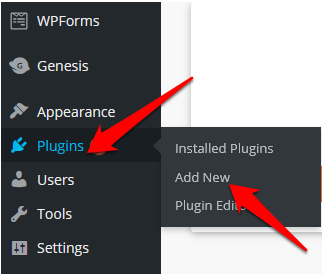
- Pour commencer, connectez-vous à votre tableau de bord d’administration WordPress et sélectionnez Plugins> Ajouter nouveau.

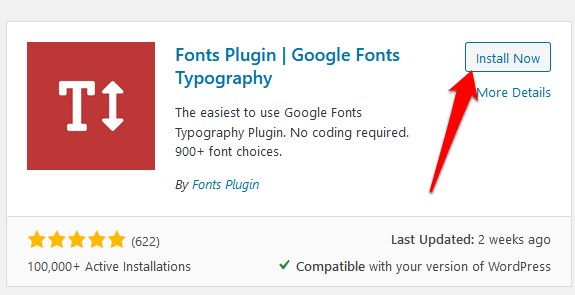
- Type Typographie Google Fonts dans la zone de recherche et sélectionnez Installer maintenant.

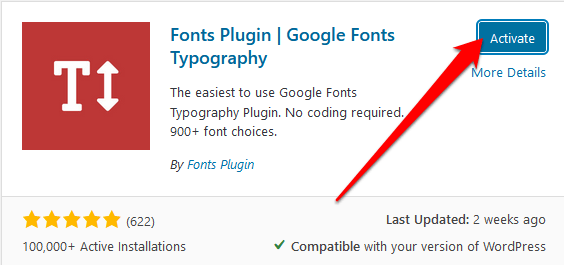
- Sélectionner Activer.

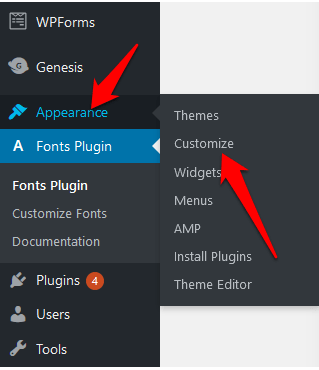
- Ensuite, accédez au Personnalisateur en allant à Apparence> Personnaliser.

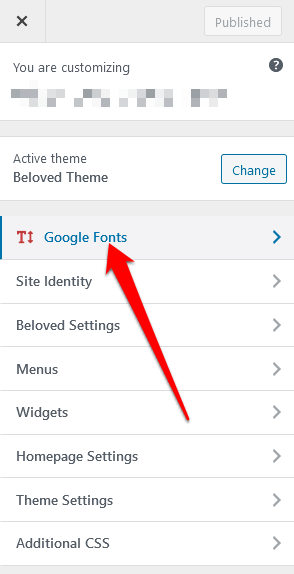
- Sélectionnez le Polices Google section.

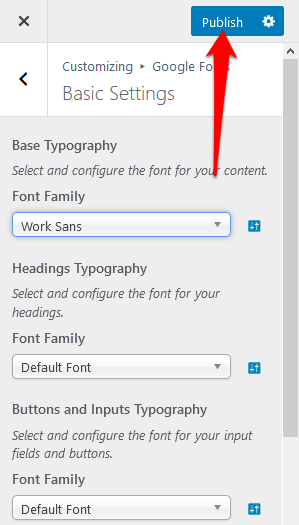
- Ensuite, cliquez sur le lien pour ouvrir les paramètres des polices et configurez-les comme suit:
- Sous Paramètres de base, définissez la police par défaut pour votre corps de texte, vos en-têtes et vos boutons.

- Sous Réglages avancés, configurez le titre et la description de votre site, le menu, les titres et le contenu, la barre latérale et le pied de page.


S’il y a des polices sur votre site qui ne s’affichent pas ou ne fonctionnent pas correctement, utilisez le Débogage section pour dépanner.

- Vous pouvez tester ces paramètres dans le Customizer pour vous assurer qu’ils fonctionnent comme vous le souhaitez, puis sélectionnez Publier.

Remarque: Si vous oubliez de sélectionner publier dans le Customizer, vous perdrez toutes les modifications que vous avez apportées.
Comment ajouter des polices Web à l’aide de code
Vous pouvez installer et utiliser des polices Web si vous avez accès au code de votre thème. Il s’agit d’une alternative manuelle à l’ajout d’un plugin supplémentaire, mais ce n’est pas compliqué si vous suivez attentivement les étapes.
Cependant, il existe différentes étapes à suivre si vous utilisez un thème du répertoire de thèmes WordPress ou un thème personnalisé.
Si vous avez acheté un thème dans le répertoire de thèmes WordPress, créez un thème enfant, puis donnez-lui le fichier style.css et functions.php. C’est plus facile si vous avez un thème personnalisé car vous pouvez modifier la feuille de style et le fichier de fonctions à partir de votre thème.
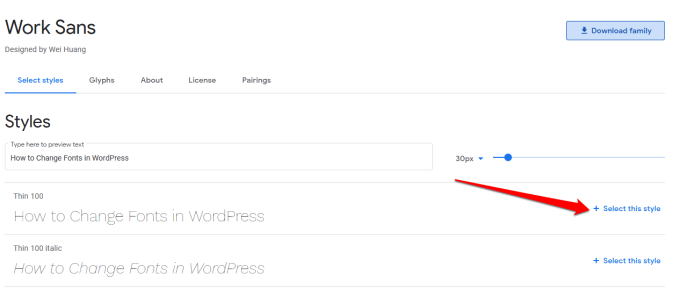
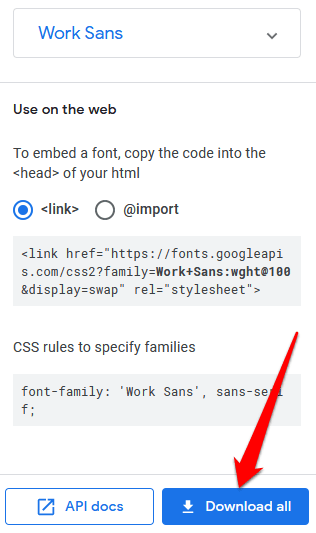
- Pour commencer, sélectionnez une police dans le Polices Google bibliothèque et sélectionnez la + (plus) icône pour l’ajouter à votre bibliothèque.

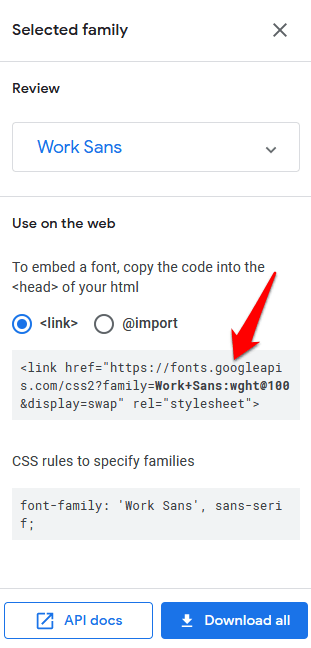
- Ensuite, sélectionnez l’onglet en bas où vous trouverez le code à ajouter à votre site. Aller au Incorporer la police section sous le Incorporer languette. Vous trouverez le code généré par Google Fonts, qui ressemble à ceci:

Remarque: Nous avons choisi Work Sans pour ce guide, le nom de la police peut donc être différent du vôtre en fonction de ce que vous avez choisi.
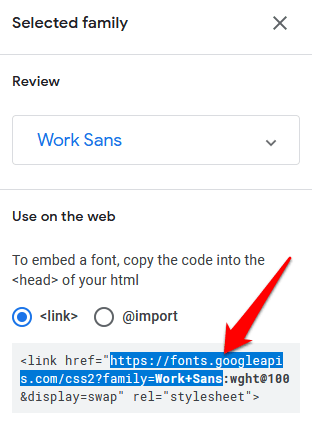
- Copiez cette partie du code: https://fonts.googleapis.com/css2?family=Work+Sans

Cela vous permet de mettre en file d’attente le style des serveurs Google Fonts pour éviter les conflits avec les plugins tiers. Il permet également de modifier plus facilement le thème enfant.
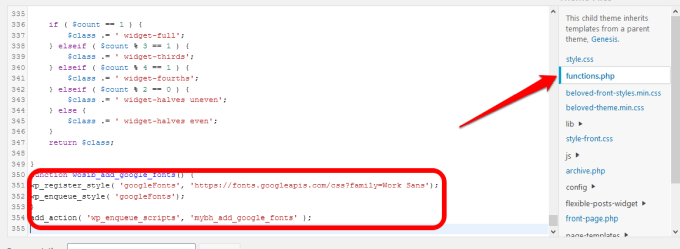
- Pour mettre la police en file d’attente, ouvrez le fichier de fonctions et ajoutez le code suivant. (Remplacez le lien par le lien que vous obtenez de Google Fonts):
function wosib_add_google_fonts () {
wp_register_style (‘googleFonts’, ‘https://fonts.googleapis.com/css?family=Work Sans’);
wp_enqueue_style (‘googleFonts’);
}
add_action (‘wp_enqueue_scripts’, ‘mybh_add_google_fonts’);

- Vous pouvez ajouter une nouvelle ligne à votre fonction ou à la même ligne si vous souhaitez ajouter plus de polices à l’avenir comme suit:
function mybh_add_google_fonts () {
wp_register_style (‘googleFonts’, ‘https://fonts.googleapis.com/css?family=Cambria|Work Sans’);
wp_enqueue_style (‘googleFonts’);
}
add_action (‘wp_enqueue_scripts’, ‘mybh_add_google_fonts’);
Dans ce cas, nous avons mis en file d’attente les polices Cambria et Work Sans.
L’étape suivante consiste à ajouter les polices à la feuille de style de votre thème pour que la police fonctionne sur votre site.
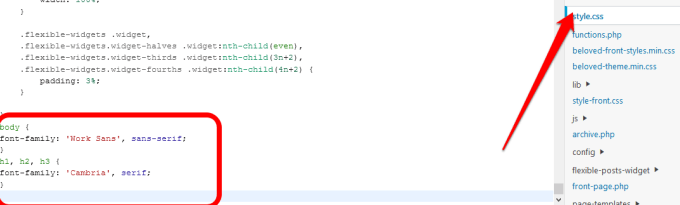
- Pour ce faire, ouvrez le fichier style.css de votre thème et ajoutez le code pour styliser des éléments individuels avec vos polices Web comme suit:
corps {
font-family: ‘Work Sans’, sans-serif;
}
h1, h2, h3 {
famille de polices: ‘Cambria’, serif;
}

Dans ce cas, la police principale sera Work Sans tandis que les éléments d’en-tête comme h1, h2 et h3 utiliseront Cambria.
Une fois terminé, enregistrez la feuille de style et vérifiez si vos polices fonctionnent comme elles le devraient. Sinon, vérifiez que les polices ne sont pas remplacées dans la feuille de style, ou effacez le cache de votre navigateur et réessayez.
- Ayez une police de sauvegarde en place pour vous assurer que les polices peuvent être rendues ou accessibles facilement, en particulier pour les utilisateurs disposant d’anciens appareils, de mauvaises connexions ou si le fournisseur de polices a des problèmes techniques. Pour ce faire, accédez à la feuille de style et modifiez le CSS comme suit:
corps {
famille de polices: ‘Work Sans’, Arial, sans-serif;
}
h1, h2, h3 {
famille de polices: ‘Cambria’, Times New Roman, serif;
}
Si tout va bien, les visiteurs de votre site verront vos polices Web par défaut, dans notre cas Work Sans et Cambria. S’il y a des problèmes, ils verront les polices de sauvegarde, par exemple Arial ou Times New Roman dans notre cas.
2. Comment changer les polices dans WordPress en hébergeant des polices
L’hébergement des polices sur vos propres serveurs vous aide à optimiser les performances de vos polices Web, mais c’est aussi un moyen plus sûr de le faire au lieu de tirer des ressources de sites tiers.
Les polices Google et d’autres polices Web vous permettent de télécharger des polices à utiliser en tant que polices hébergées localement, mais vous pouvez toujours télécharger d’autres polices sur votre ordinateur à condition que les licences vous permettent de le faire.
- Pour commencer, téléchargez, décompressez, téléchargez le fichier de police sur votre site, puis liez-le dans votre feuille de style. Dans ce cas, vous n’avez pas à mettre les polices en file d’attente dans le fichier functions.php comme vous l’avez fait avec les polices Web. Confirmez que les fichiers que vous téléchargez sont au format .woff avant de les utiliser sur votre site Web.

- Ensuite, allez à wp-content / themes / nom du thème pour télécharger le fichier de police sur votre thème.
- Ouvrez la feuille de style et ajoutez le code suivant (dans ce cas, nous utilisons la police Work Sans mais vous pouvez la remplacer par vos propres polices):
@ font-face {
font-family: ‘Work Sans’;
src: url (“fonts / Work Sans-Medium.ttf”) format (‘woff’); /* moyen */
poids de la police: normal;
style de police: normal;
}
@ font-face {
font-family: ‘Work Sans’;
src: url (“fonts / Work Sans-Bold.ttf”) format (“woff”); /* moyen */
poids de la police: gras;
style de police: normal;
}
@ font-face {
famille de polices: ‘Cambria’;
src: url (“fonts / Cambria.ttf”) format (“woff”); /* moyen */
poids de la police: normal;
style de police: normal;
}
Remarque: L’utilisation de @fontface vous permet d’utiliser le gras, l’italique et d’autres variantes de votre police, après quoi vous pouvez spécifier l’épaisseur ou le style de chaque police.
- Ensuite, ajoutez le style de vos éléments comme suit:
corps {
famille de polices: ‘Work Sans’, Arial, sans-serif;
src: url (“/ fonts / Work Sans-Medium.ttf”);
}
h1, h2, h3 {
famille de polices: ‘Cambria’, Times New Roman, serif;
}
Personnalisez votre typographie WordPress
Changer les polices dans WordPress est une excellente idée pour améliorer la marque et l’expérience utilisateur. Ce n’est pas une tâche simple, mais vous aurez plus de contrôle sur votre thème.
Avez-vous pu personnaliser les polices de votre site en suivant les étapes à l’aide des conseils de ce guide? Dites le nous dans les commentaires.