7 conseils WordPress pour un site Web adapté aux mobiles
Il n’y a rien de pire que d’avoir un site Web de bureau attrayant et un site mobile qui ne fonctionne pas correctement.
La plupart des correctifs de conception sont simples mais nécessitent une attention particulière si vous souhaitez que les visiteurs restent sur votre site tout en naviguant sur un appareil mobile.
Cet article mettra en évidence sept problèmes de sites Web adaptés aux mobiles et leurs correctifs.

- Les modifications apportées ne s’affichent pas sur le mobile
- Navigation peu conviviale
- La mise en page réactive cesse de fonctionner soudainement
- Les images prennent trop de temps à charger
- Le contenu le plus important n’est pas évident
- Trop d’informations
- Données pour les petits écrans
Les mises à jour du site Web adapté aux mobiles ne s’affichent pas
Vous venez de passer beaucoup de temps à mettre à jour votre site Web. Ils ont fière allure sur votre bureau, mais n’apparaissent pas sur votre appareil mobile.
L’une des raisons les plus courantes est la mise en cache. Votre navigateur mobile peut afficher une ancienne version de votre site que vous avez précédemment téléchargée. Une autre raison peut être que votre site Web conserve l’ancienne version de votre page et ne montre pas vos modifications.

Si tel est le problème, vous devrez vider le cache pour télécharger la version révisée. Un plugin de mise en cache tel que WP Super Cache, Cache total W3, ou Cache WP le plus rapide peut aider à résoudre ce problème.
Vous trouverez ci-dessous quatre étapes pour vous aider à vider le cache de votre site Web et votre navigateur pour permettre à la nouvelle version de s’afficher sur votre site adapté aux mobiles.
- Actualisez votre navigateur plusieurs fois sur votre ordinateur de bureau et votre appareil mobile.
- Testez votre site Web sur différents appareils mobiles.
- Effacez votre site avec un plugin de mise en cache.
- Vérifiez auprès de votre société d’hébergement s’il existe un autre système de mise en cache sur votre serveur qui doit être effacé.
Navigation peu conviviale
Il peut être difficile de créer un menu de navigation qui fonctionne bien sur les appareils mobiles. Si la navigation de votre site Web comporte de nombreux éléments et sous-menus, il est encore plus difficile de tout presser sur un écran plus petit.
Par exemple, si vous n’avez que trois ou quatre éléments dans la navigation de votre site Web, cela devrait sembler correct sur mobile. Cependant, si vous avez plus d’éléments et de sous-menus, ils s’empileront les uns sur les autres et auront l’air bondés.
Voici quelques moyens de résoudre ce problème pour un site Web adapté aux mobiles:
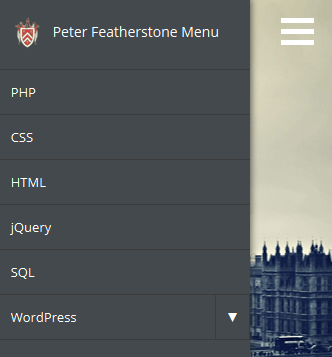
- Transformez votre navigation en menu déroulant pour les appareils mobiles.
- Affichez votre menu de navigation sous forme d’éléments de bloc afin qu’ils apparaissent verticalement.
- Utilisez une icône de menu qui peut être basculée pour occuper moins d’espace.
- Créez un menu de navigation mobile à l’aide de jQuery.
- Utilisez le menu Hamburger (de nombreux thèmes incluent ceci en option ou vous pouvez utiliser un plugin.)

La mise en page réactive cesse de fonctionner soudainement
Si votre site mobile cesse soudainement de fonctionner, cela peut être dû à un plugin sur votre site.
L’installation d’un nouveau plugin ou d’une mise à jour d’un plugin existant peut provoquer un conflit avec d’autres qui affecte votre mise en page responsive.
Commencez par désactiver chaque plugin un par un pour voir si c’est la cause. Ne les désactivez pas tous à la fois ou vous ne saurez pas quel plugin pourrait être le coupable.

Les changements de code sont une autre cause possible. Si vous avez modifié un code accidentellement ou intentionnellement, restaurez la base de code d’origine et voyez si votre site Web réactif recommence à fonctionner.
Lorsque vous vérifiez la réactivité mobile de votre site, vous devez toujours le tester sur un appareil mobile.
Parfois, il semble fonctionner lors du redimensionnement de la fenêtre du navigateur sur votre bureau, mais ne s’affiche pas correctement sur le mobile.
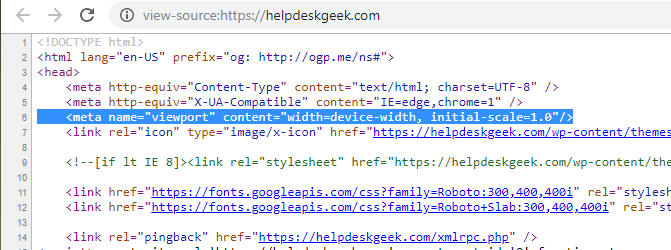
S’il manque une ligne de code dans un fichier d’en-tête HTML, cela peut interrompre la conception adaptative. Cette seule ligne de code manquante amènera votre appareil mobile à supposer que le site que vous consultez est un site Web de taille normale.
Le site rendu sera la taille de la fenêtre d’affichage (la taille de la zone de la page Web qui est visible par l’utilisateur).
Pour corriger votre site adapté aux mobiles, ajoutez la ligne de code suivante à la section d’en-tête:

Parfois, lorsqu’un thème est mis à jour, ce code peut disparaître.
Les images prennent trop de temps à charger
Optimiser les images et réduire la taille du fichier image est logique. Les grandes images qui ne sont pas optimisées peuvent ralentir la vitesse de chargement de vos pages Web. Cela peut être frustrant pour les utilisateurs mobiles.
WordPress version 4.4 et supérieure sert automatiquement la plus petite version d’une image sur votre serveur.
Si vous utilisez déjà la dernière version de WordPress, mais que votre site ne se charge toujours pas assez rapidement, vous pouvez:
Le contenu le plus important n’est pas évident
Certains sites Web sont chargés avec beaucoup de contenu inutile pour remplir l’espace vide lorsqu’ils sont ouverts sur un bureau.
Les sites Web développés sans être conscients des utilisateurs mobiles entrent généralement dans cette catégorie. Ces sites prennent plus de temps et de bande passante à se charger.
Si les pages ne sont pas conçues de manière appropriée pour les appareils mobiles, une partie du contenu peut ne pas apparaître sur le mobile sans beaucoup de défilement.
La plupart du temps, un élément de votre page Web aura un aspect unique sur un ordinateur et complètement différent sur un appareil mobile.
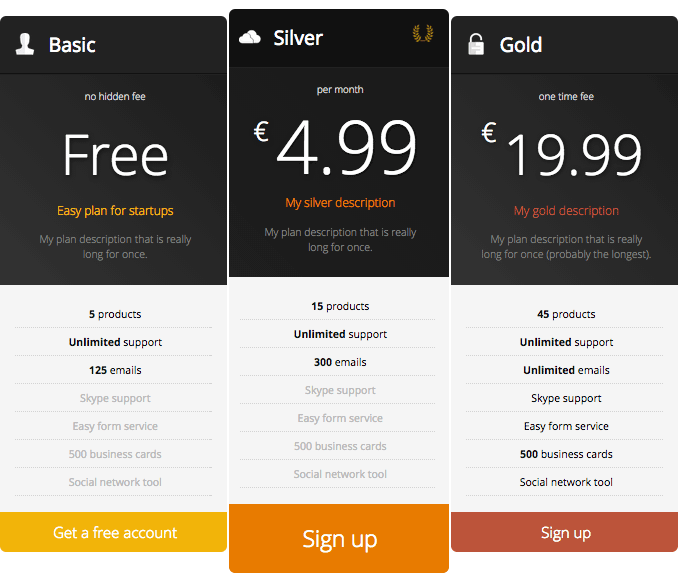
Par exemple, une page de tarification avec trois colonnes les affichera côte à côte sur un ordinateur.

Cependant, sur un appareil mobile, les colonnes sont empilées les unes sur les autres car la taille de l’écran est plus petite. Ce comportement est à prévoir.
Assurez-vous que votre tableau de prix est en première position sur votre page Web afin qu’il apparaisse en premier lors de la consultation sur mobile. Si vous avez beaucoup de texte sur votre tableau, les utilisateurs mobiles devront faire défiler vers le bas pour le voir et peuvent ne pas le faire.
Pour une expérience utilisateur mobile optimale, placez les éléments de contenu les plus critiques vers le haut de la page. Si un utilisateur a besoin de beaucoup faire défiler avant de pouvoir afficher votre contenu, il ne le fera probablement pas.
Trop d’informations
Les sites avec des éléments d’interface utilisateur complexes tels que des tableaux, des formulaires en plusieurs étapes et des fonctionnalités de recherche avancées peuvent produire une mauvaise expérience utilisateur mobile.
Ces éléments contiennent trop d’informations qui peuvent encombrer un écran mobile et empêcher un utilisateur de trouver les informations qu’il souhaite.
Une approche consiste à supprimer ou à masquer certains contenus des utilisateurs mobiles. Cependant, ce n’est pas une solution idéale pour les visiteurs qui souhaitent avoir accès à ces éléments.
Pour éviter ce problème, optimisez au maximum votre site mobile. En outre, supprimez tous les éléments inutiles tout en vous concentrant sur la structure de base de votre site Web.
Données pour petits écrans
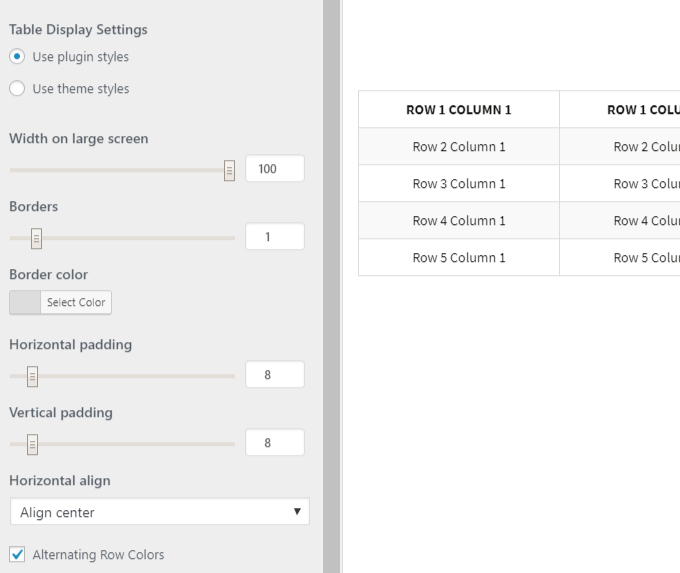
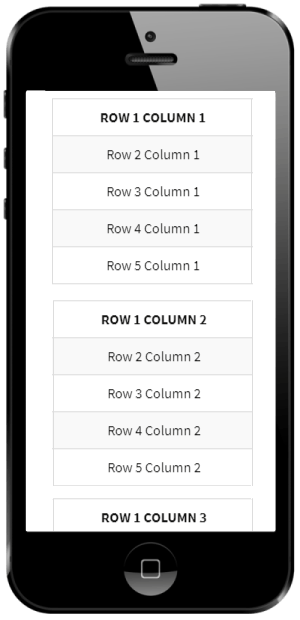
Les tableaux complexes avec de nombreuses lignes et colonnes peuvent être un problème lorsqu’ils sont affichés sur de petits écrans mobiles. La meilleure solution consiste à utiliser des tableaux réactifs.
Un plugin tel que Tableau réactif WP peut rendre cela facile à réaliser.

Comme pour le tableau de prix ci-dessus, lorsqu’elles sont visualisées sur un appareil mobile, les colonnes seront empilées pour s’adapter au plus petit écran.

Les autres moyens d’afficher les données sur les appareils mobiles incluent:
- Création d’un tableau plus petit sans la disposition de la grille pour éviter le défilement horizontal.
- Retourner une table sur le côté pour mieux s’adapter sur un écran plus petit.
- Remplacement des plus grandes tables par des plus petites qui renvoient à la version complète.
- Conversion de tableaux en graphiques à secteurs.
Étant donné que l’utilisation mobile croît de manière exponentielle, il est impératif que les sites Web professionnels soient optimisés avec des versions adaptées aux mobiles. Améliorez l’expérience utilisateur sans sacrifier les fonctionnalités en suivant les étapes ci-dessus.
Vous devez également toujours surveiller les performances de votre site et apporter des modifications si nécessaire pour améliorer les performances et l’expérience utilisateur.



